Anonymous User Authentication
This guide explains how to authenticate an anonymous Mimi user inside the MimiSDK.
Introduction
In iOS MimiSDK 7.0.0, we introduced the ability to authenticate an anonymous Mimi user using their anonymousId.
The main use cases for this are partner integrations which want to support the possibility to associate an anonymous Mimi user with their own user account.
This would allow the anonymous Mimi user profile to: - Exist on multiple partner integrated products or, - To be restored on an app following a reinstall.
Anonymous User Authentication Flow
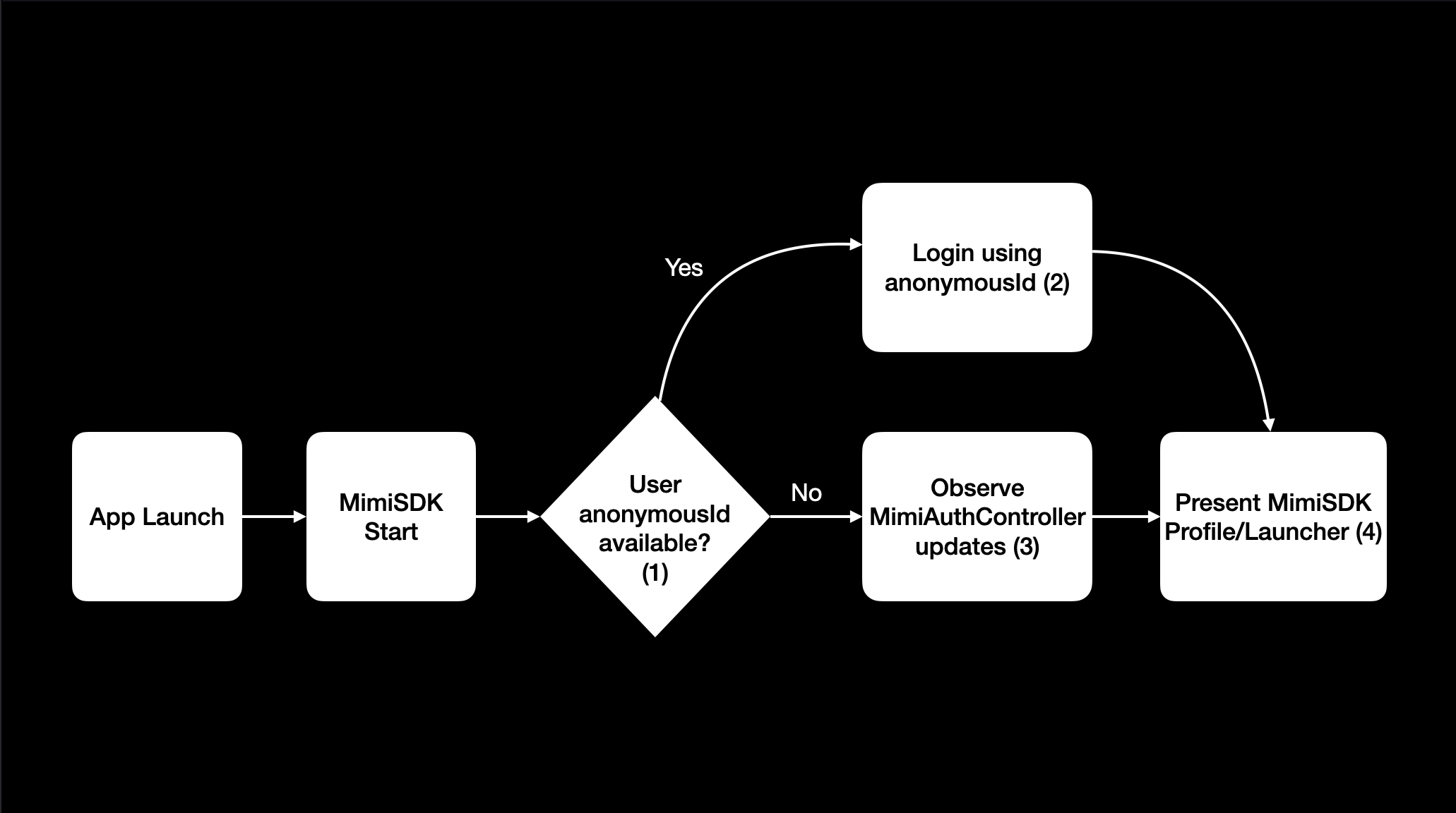
This section describes the individual steps involved for setting up an anonymous Mimi user authentication flow with the MimiSDK.
Note: For data protection reasons it is essential when using anonymous user authentication, that anonymous Mimi users cannot become non-anonymous.

App Launch & MimiSDK Start
After App launch, start the MimiSDK as descibed in the Basics guide.
Login using anonymousId if available (1), (2)
If you already have an anonymousId to login from a previous session, then you should login with that anonymousId before you present any of the MimiSDK views (profile, test flow etc)
MimiCore.shared.auth.authenticate(route: .logInAnonymously(anonymousId: anonymousId)) { result in
// If authentication successful, present MimiSDK views
}
Observe MimiAuthController updates if anonymousId unavailable (1), (3)
However, if you don’t yet have the anonymousId, then you’ll need to subscribe to asynchronous authentication updates from MimiAuthController.
If needed, the anonymous user will be automatically created by the MimiSDK while the user onboards their Mimi profile.
class MyAuthObservable: MimiAuthControllerObservable {
func authController(_ controller: MimiCoreKit.MimiAuthController, didUpdate currentUser: MimiCoreKit.MimiUser?, from oldUser: MimiCoreKit.MimiUser?, error: MimiCoreKit.MimiCoreError?) {
guard let anonymousId = currentUser?.anonymousId else {
return
}
// Store this anonymousId to associate with your own user and login again in another session
}
}
let authObservable = MyAuthObservable() // Make sure to hold a strong reference
MimiCore.shared.auth.observable.addObserver(authObservable)
Presenting MimiSDK Profile for anonymous users only (4)
It is imperitive that the allowsAnonymousUserOnly value in MimiProfileConfiguration is set to true before presenting the Mimi Profile. This will make sure that the login & signup functionality is unavailable in the Mimi Profile.

 Anonymous User Authentication Reference
Anonymous User Authentication Reference